De 10 vanligste feilene i webdesign
Her er 10 feil mange gjør når man designer en nettside og noen tips for å unngå dem.
- Dato
- 06. Aug. 2018 - 13:43
- Forfatter
- Line Hagen

1. Innholdet er ikke delt opp i logiske seksjoner
Det er enklere for en bruker å fordøye informasjon om den er gruppert inn i logiske seksjoner. For å løse dette kan du for eksempel sette padding mellom 120 - 180 px og separere blokkene med tekst ved å bruke forskjellige farger på bakgrunnen.
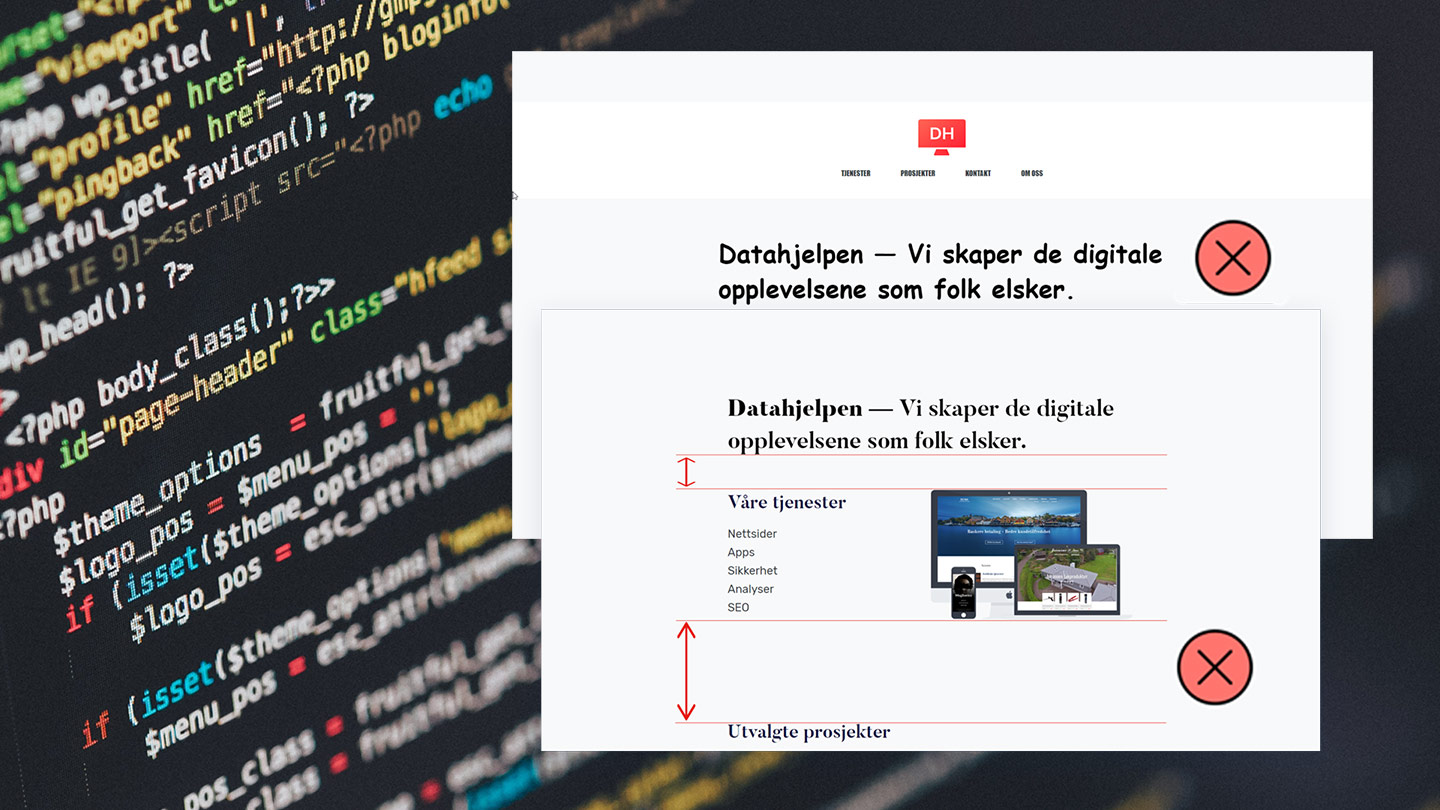
2. Forskjellig avstand mellom elementer på nettsiden
Man burde ha spacing rundt de logiske seksjonene som er like store. Hvis ikke kan nettsiden din se rotete ut. Samtidig vil brukeren kanskje ikke gi hver seksjon like mye oppmerksomhet, til tross for at den ene seksjonen er like viktig som den andre.
3. For lite padding rundt elementer
Dette gjør at brukeren ikke kan bryte ned innholdet i logiske blokker, og kan føre til at nettsiden fremstår som forvirrende.
For å unngå at seksjoner blender inn i hverandre, hold dem separat og ha mye luft (minst 120 px) mellom dem.
4. LiteN kontrast mellom tekst og bilde
Ved bruk av tekst over et bilde, bør det være en selvfølge med stor kontrast. Et tips for å oppnå dette er å legge til et filter med kontrast over bilde.
Et annet alternativ er å bruke et bilde med kontrast fra starten og plassere teksten over en mørk seksjon av bilde.
5. Mange forskjellige stiler på en nettside
Ved å bruke mange forskjellige teksttyper (fonter) og designstiler på en nettside, kan det fort se uprofesjonelt ut og samtidig bli vanskeligere å lese. For å unngå dette kan det være greit å begrense seg til en eller to fonttyper.
6. Seksjonene med farger er for små
Unngå å gi smale sideelementer farge. Rett og slett fordi det ikke ser bra ut. En overskrift er for eksempel allerede godt fremhevet takket være størrelsen, type metning og padding.
Vil du fremheve et bestemt punkt på en side? Bruk en fargebakgrunn for hele blokken, da inkludert overskriften og tilhørende tekst.
7. For mye tekst inni smale kolonner
Når det er mye tekst i smale kolonner, er det vanskelig å lese fordi man hyppig må hoppe fra en linje til den neste. Samtidig ser dette heller ikke veldig bra ut! Det er derfor best å kutte på antall kolonner og forkorte teksten, ellers kan det føre til at brukeren ikke orker å lese igjennom teksten.
8. For mye tekst som er sentrert
Sentrering av avsnitt fungerer kun når lengden på teksten ikke er lang. Lange, sentrerte tekster er ikke enkle å lese!
9. Teksten legges over en viktig del av et bilde
Unngå å dekke meningsfulle deler eller små detaljer til et bilde med tekst. Da unngår du å skjule bildet og gjøre teksten uleselig. Tips: Prøv forskjellige posisjoner for teksten som å sentrere, justere eller å plassere den vertikal.
10. Overbelastet meny
Folk besøker nettsteder for å finne løsninger på sine problemer. Hjelp dem! Bruk menyen til å hjelpe folk til å navigere på nettstedet og finne det de trenger raskt og enkelt. Ikke skrem dem vekk med for mye informasjon. Det er nok å ha 5-7 elementer i menyen.
Men som alltid;
ingen regel uten unntak!